Custom product requirements
Custom requirements
Specifications that your products may needEVA supports custom requirements for products. Custom requirements are certain properties on a product that need to be specified in the basket. These custom requirements can be utilized for various purposes, like specifying serial numbers, inscriptions for jewelry or names to be printed on sports jerseys.
See how custom requirements work in POS and Checkout App.
Requirements
We currently support six different types of custom requirements:
- String
- Yes/No
- Whole number
- Decimal
- Multiple values
- Multiline text
Creating custom product requirements
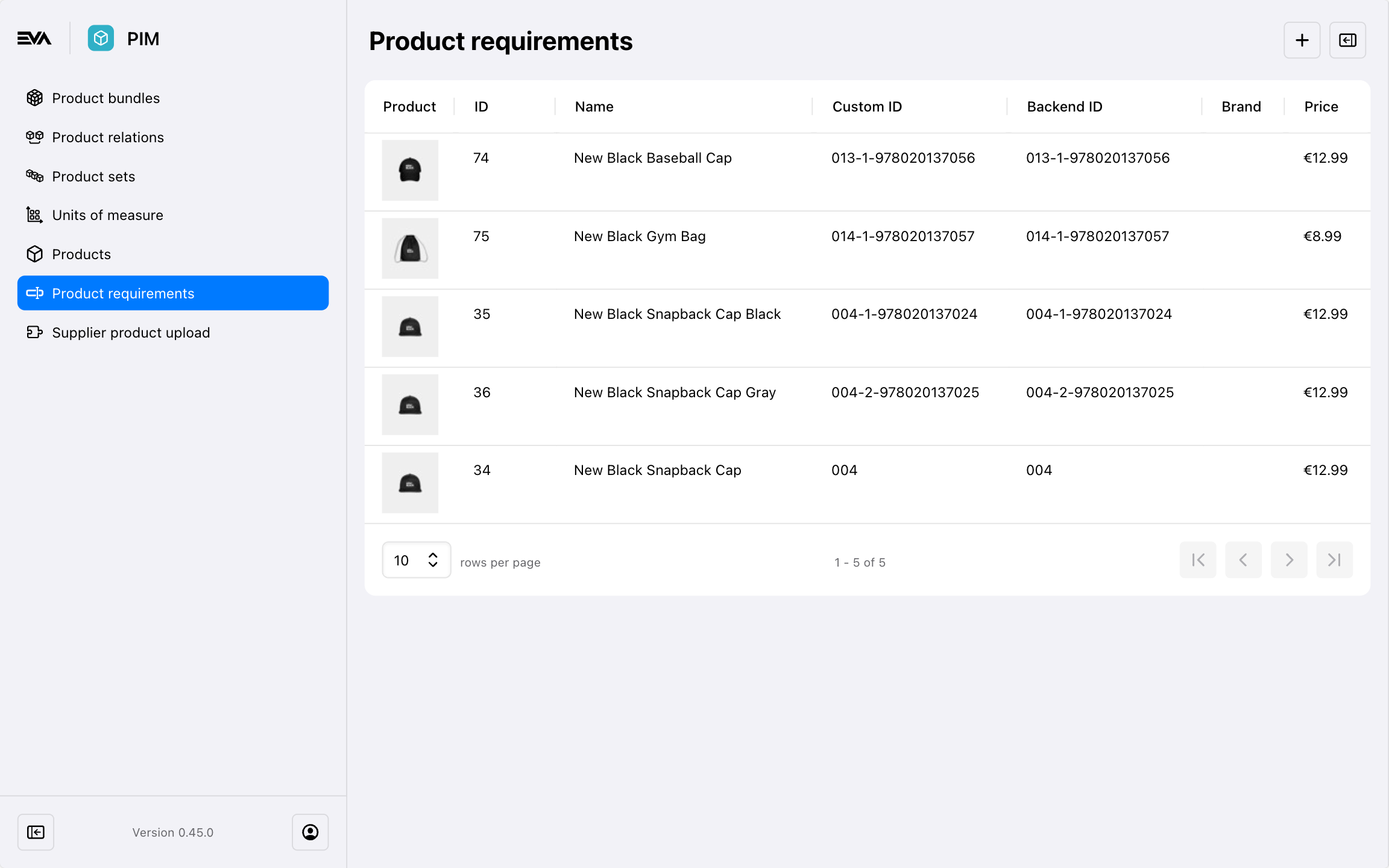
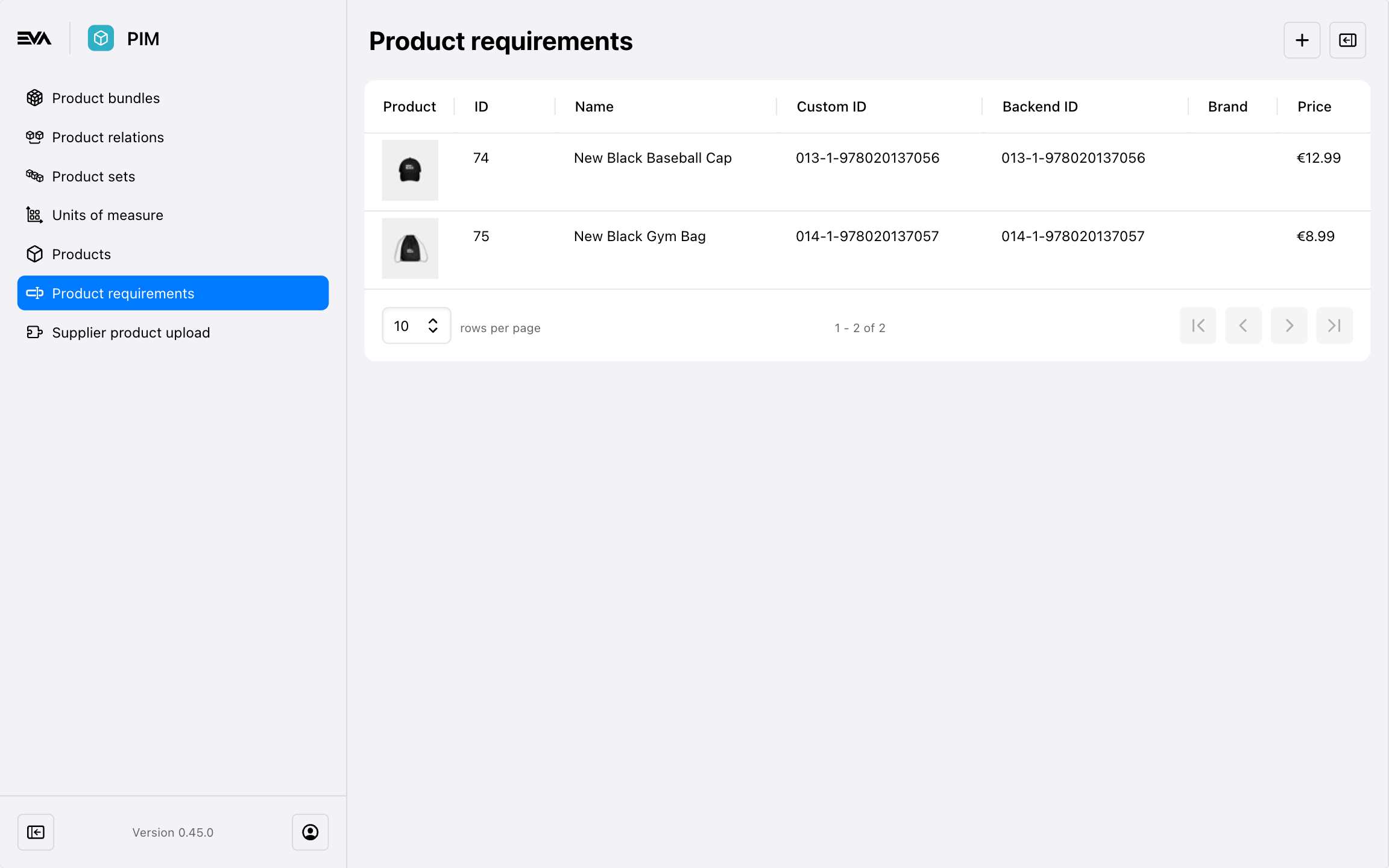
Custom requirements are configured in the Custom requirements chapter in Admin Suite's PIM module. The overview displays only your products with active requirements.

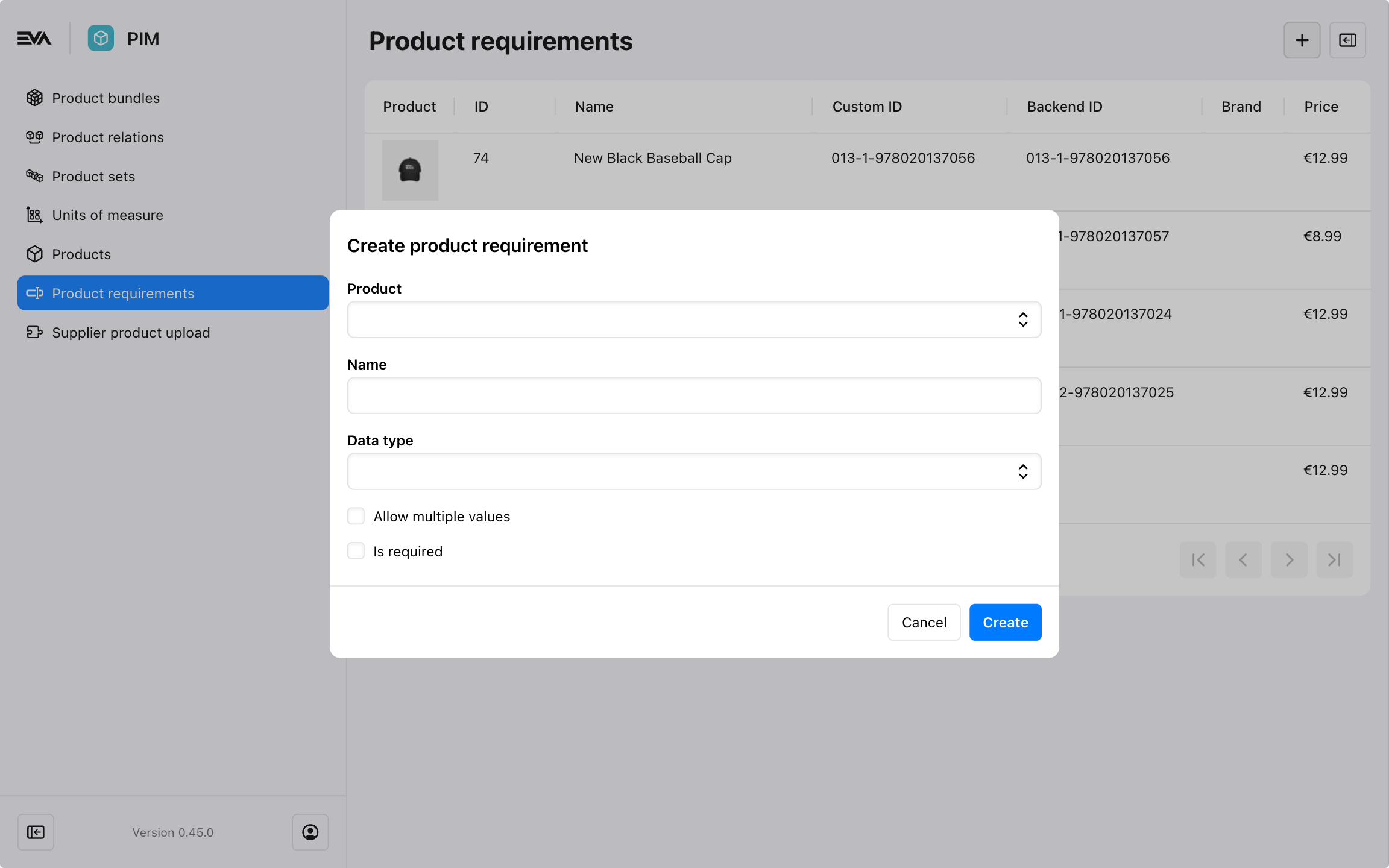
Start configuring new custom requirements by clicking the '+' icon.
When selecting a parent product to fit with custom requirements, these requirements will cascase down to child products - even if you don't see them in the overview.

When a product doesn't have any custom requirements, click the '+' icon to start configuring your custom requirements for this product.
| Field | Description |
|---|---|
| Product | Select the (parent) product you want to create the custom requirement for. |
| Name | Name for your custom requirement, displayed in the (m)POS. |
| Data type | Type of custom requirement, explained below. |
| Allow multiple values? | Whether you want to allow multiple values to be specified for a single requirement. |
| Required? | Whether the custom requirement should be mandatory. |
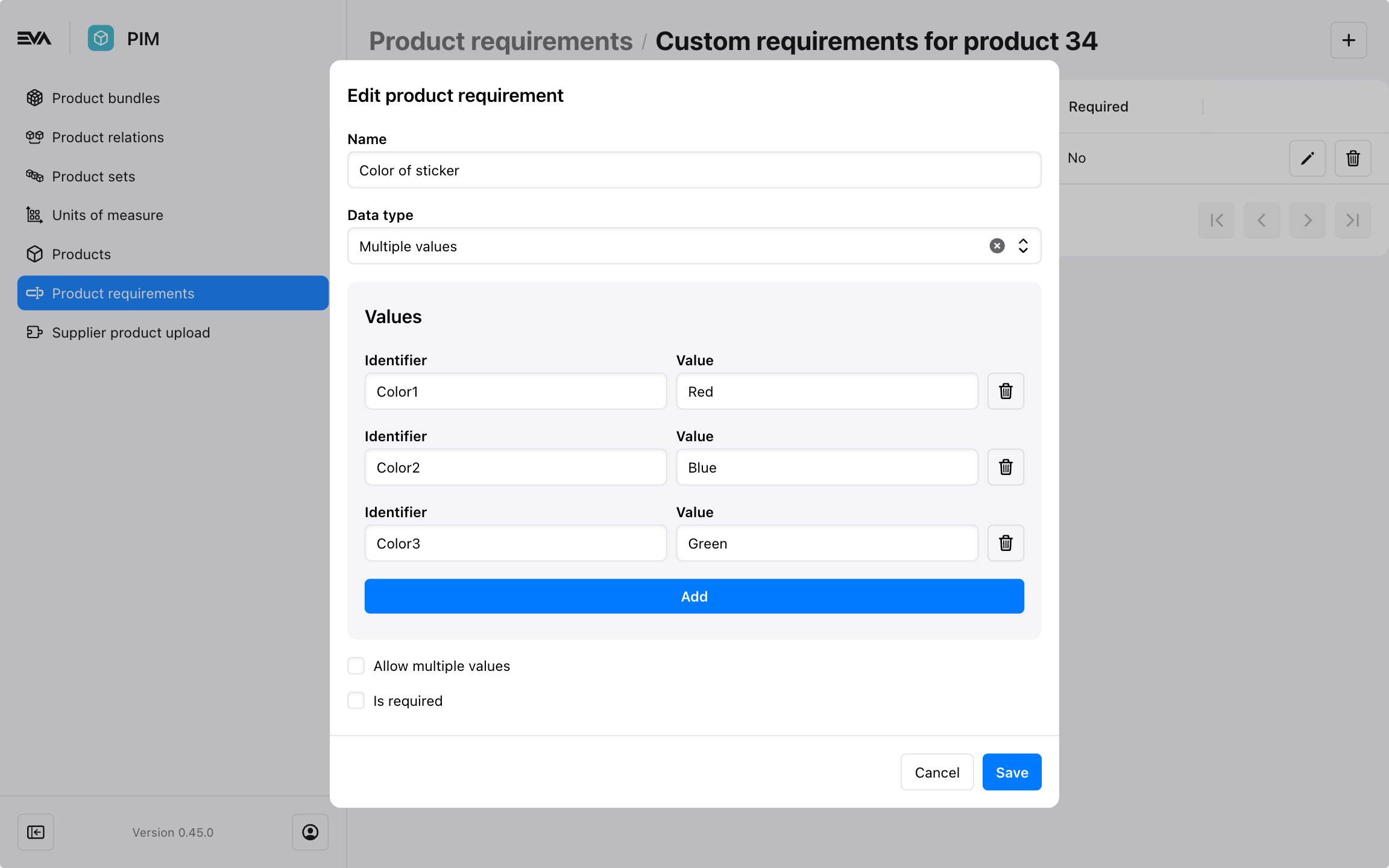
Below you can find an example of a filled out product requirement of type Multiple values.

For custom requirements of the type Multiple values without specified values, the Checkout App will display the identifiers (BackendID) instead.
Editing and deleting custom requirements
You can edit and delete custom requirements for products by clicking the product in question. The following sample shows you what the overview looks like after having created a custom requirement for a parent product (New Black Snapback Cap)